Apifox 中如何上传/下载文件?

本文来介绍一下如何在 Apifox 中上传和下载文件。“上传文件”主要是在【body->form-data】中将参数类型选择为 file 类型,然后在本地选择一个文件上传到后端服务器。“下载文件”主要是发送请求并成功返回响应数据后,就可以在响应控制台界面点击【下载】图标来下载文件。
Apifox 上传文件
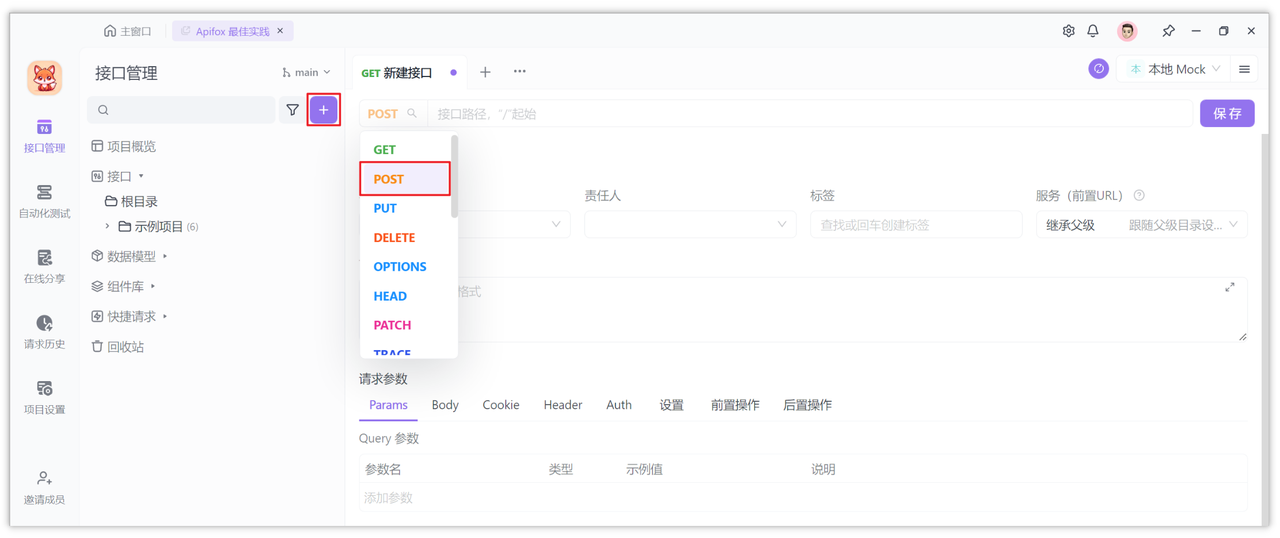
新建接口
首先在 Apifox 中新建一个 HTTP 项目,然后在项目中新建一个接口,接口类型为 post 请求。

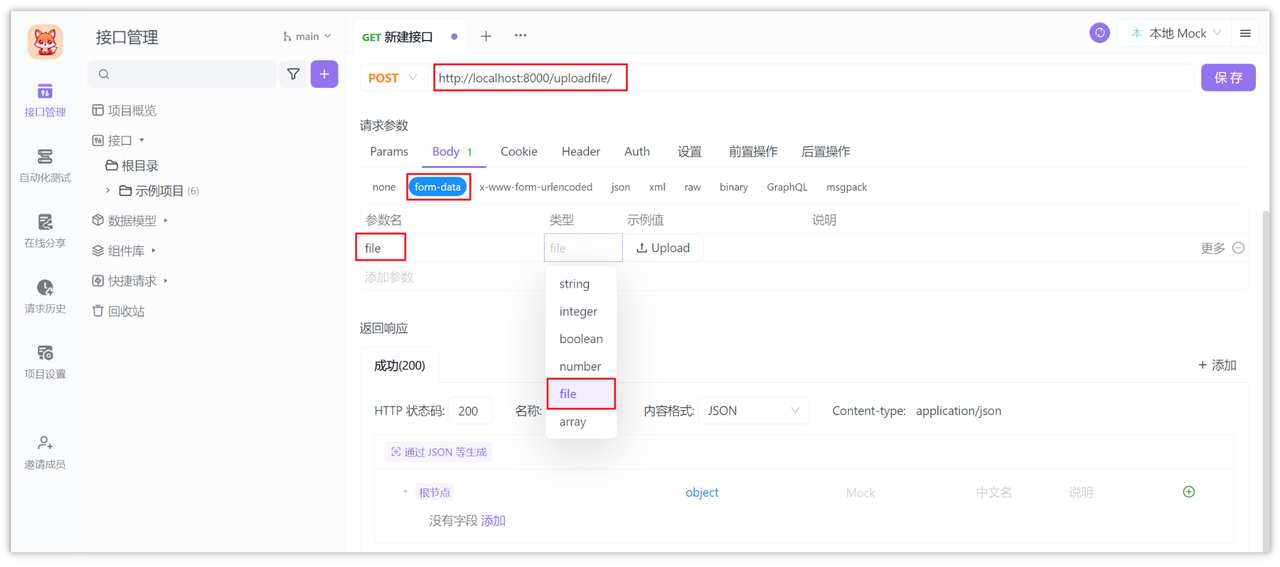
编辑接口
然后,在新建的接口中填入文件上传路径,比如后端提供的文件上传接口是http://localhost:8000/uploadfile/。接着点击【body->form-data】,在这里填写参数名(这里的参数名需要看你接口文档中提供的入参是什么,接口文档没有就问后端要),选择参数类型为file,不管是图片文件还是文本文件,它的参数类型都是file,选择后保存即可。

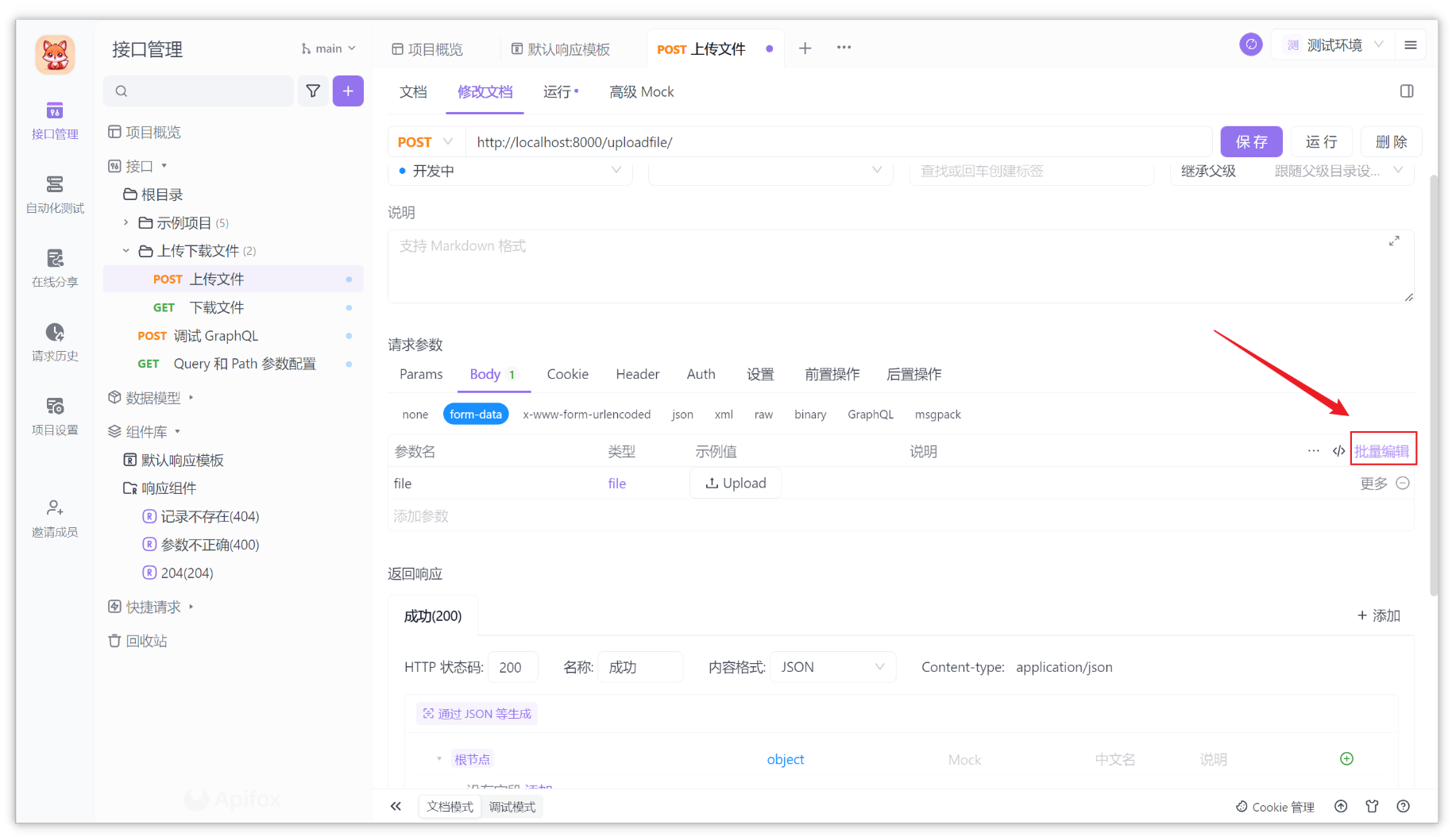
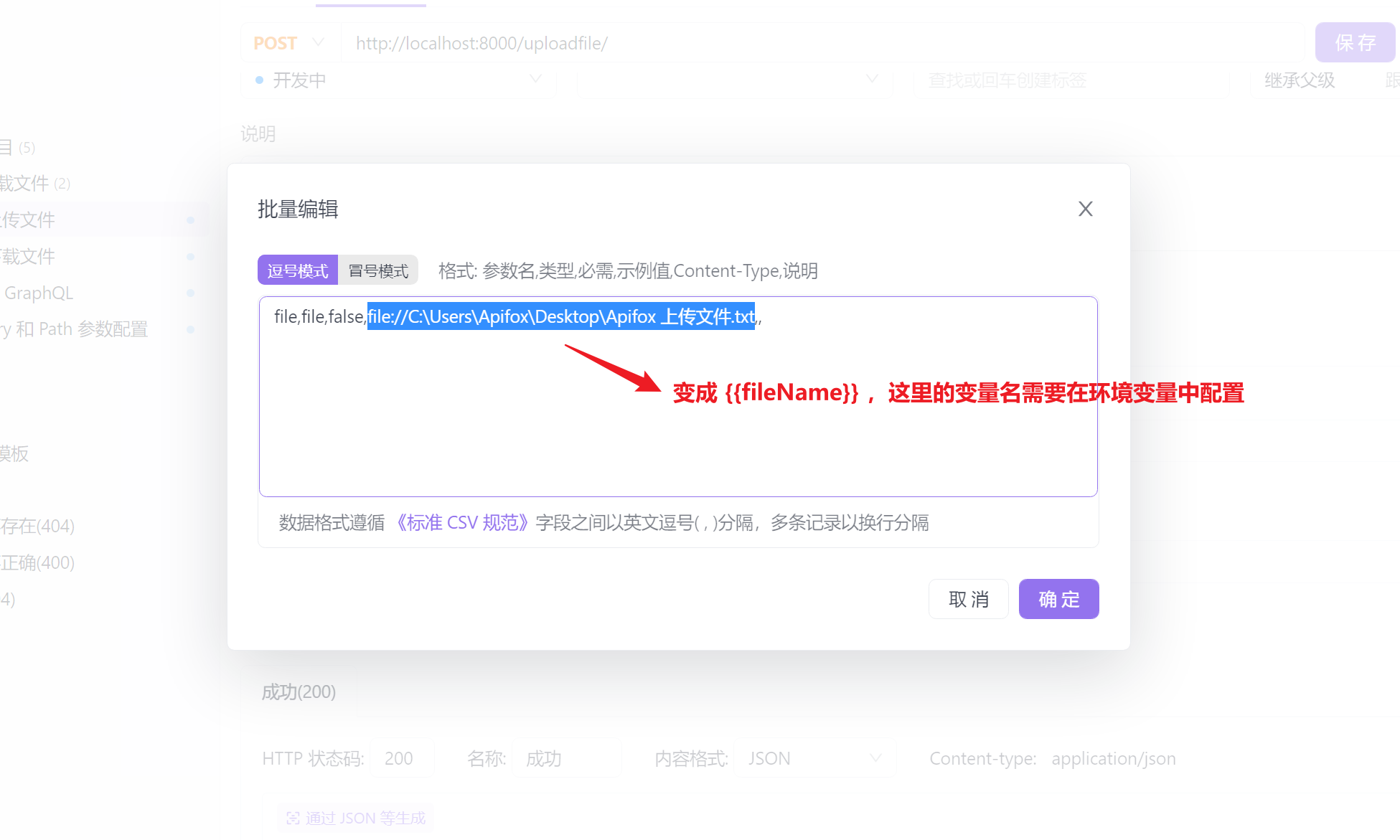
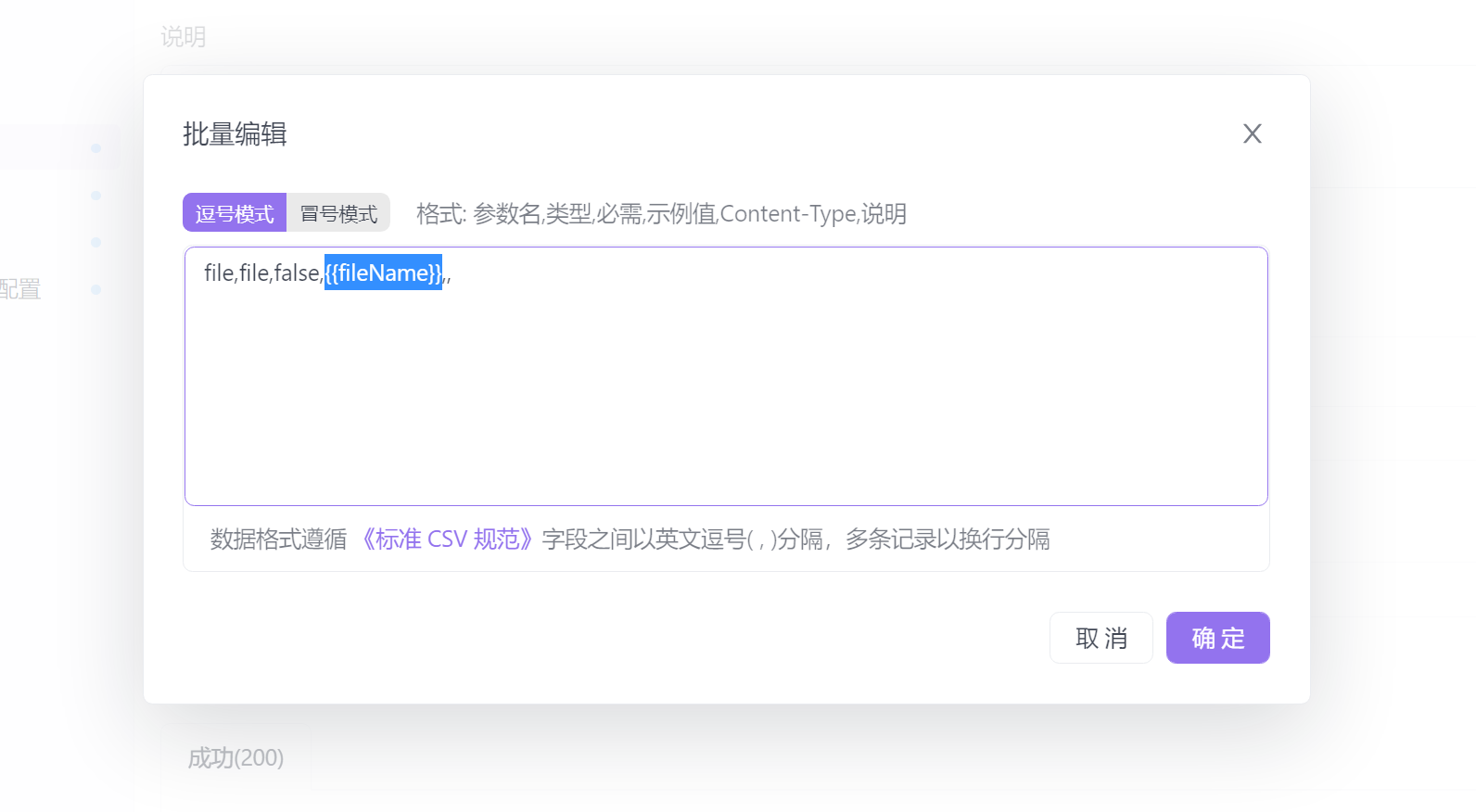
如果你想将上传的文件参数值设置为变量,那么需要通过 【批量编辑】 将上传文件的路径改为变量:

将请求参数第 4 个位置的示例值改为变量,该变量可配置在 环境变量 中,变量的命名取决于你在环境变量中填写的参数名,变量的参数值就是你的文件路径。


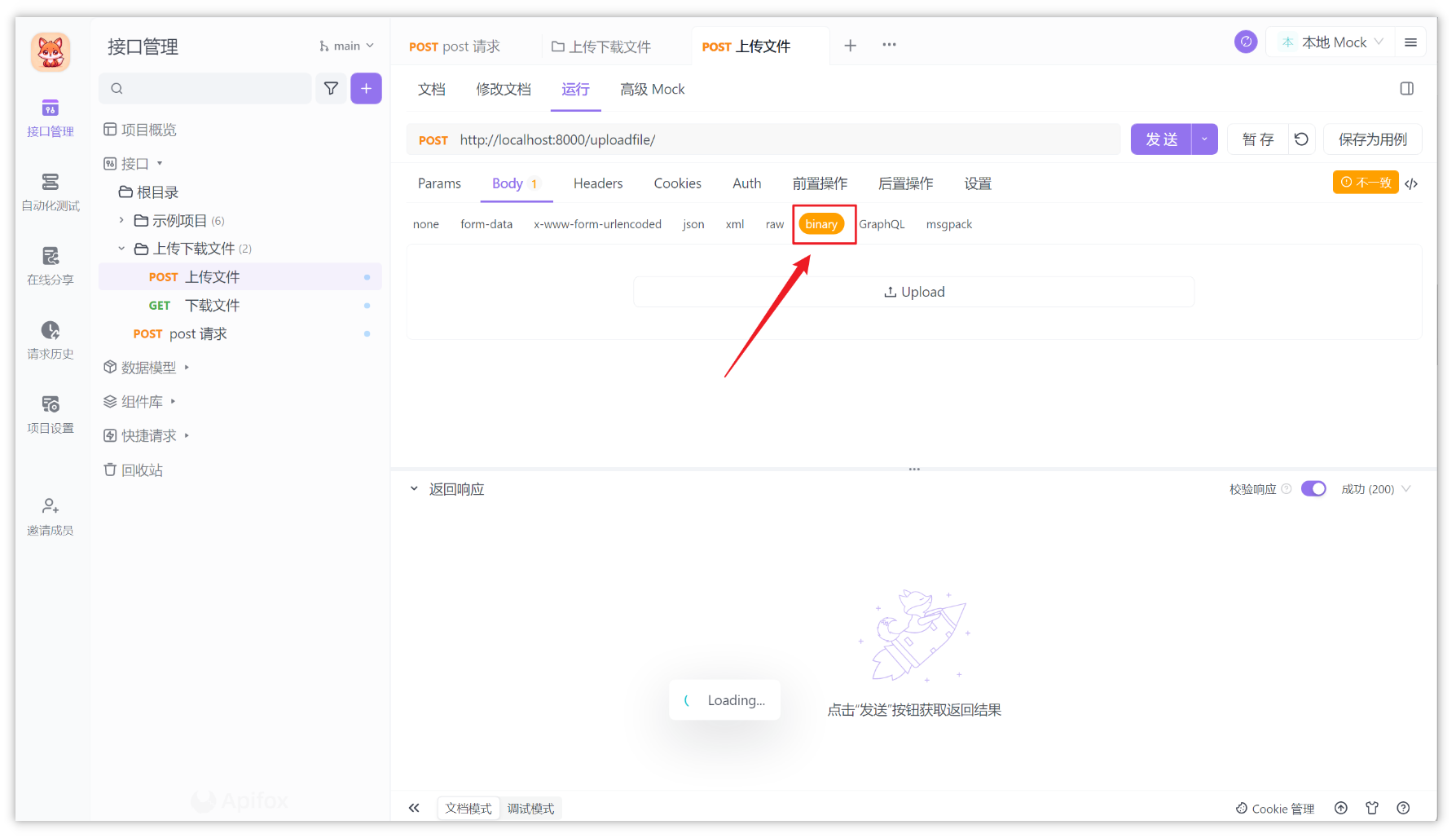
还有一种情况,如果你要将文件以流的形式传输到服务器,那么你可以在 “binary” 里上传。

发送请求
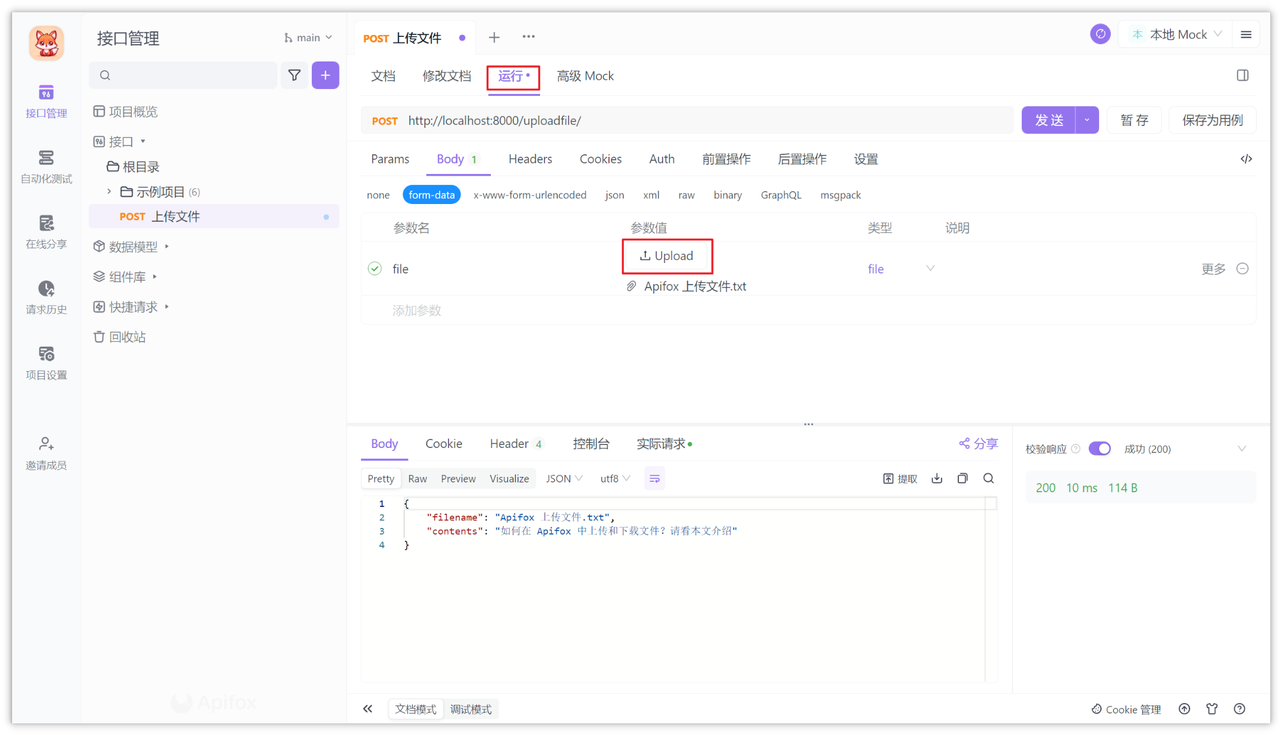
保存之后,我们来到运行页面,点击Upload上传一个文件,然后点击【发送】按钮发送请求,接口就会返回一个上传成功的响应或者是失败的响应。Apifox 上传文件支持上传多个,具体要看你的后端接口是否支持多文件上传。
关于接口的响应,也需要看后端是怎么处理的,成功时返回什么,失败时又返回什么,是否对图片文件和文本文件都做了兼容处理或者说是只能上传两者中的一种类型,这些都是后端要做的。

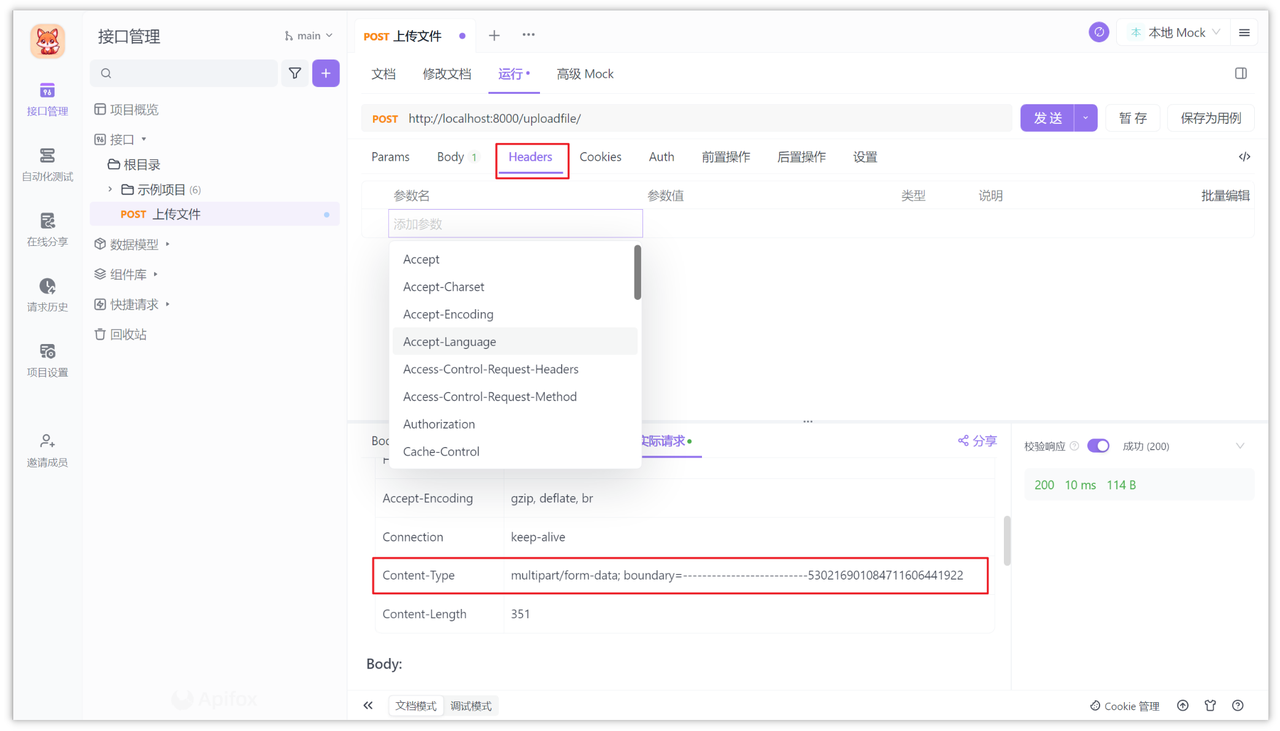
如果你接口的请求头中要携带一些认证的 token,你也可以在 Headers 中填写。文件上传时的Content-Type:multipart/form-data;在 Apifox 中是自动带上的,不需要手动填写。

Apifox 下载文件
新建接口
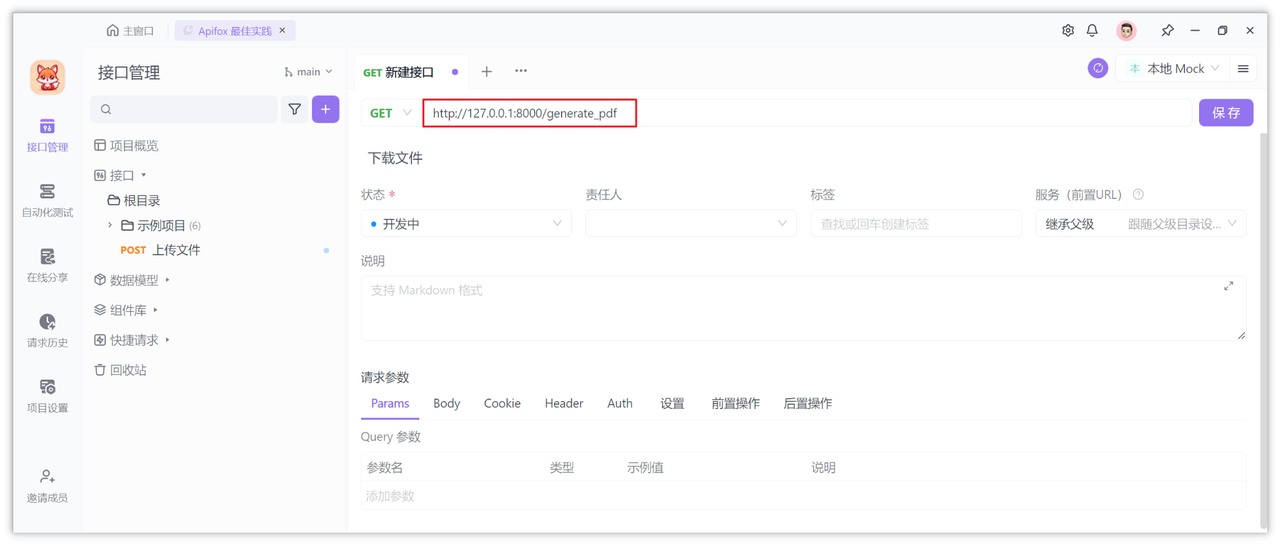
在项目中新建一条“下载文件”的接口,一般情况下是 get 请求,然后填入文件的下载路径,比如后端提供的文件下载接口是http://localhost:8000/generate_pdf,如果需要携带其它参数,你也可以继续配置,关键取决于后端开发者提供的入参是怎么样的,相关信息填写完毕后,保存即可。

发送请求并下载
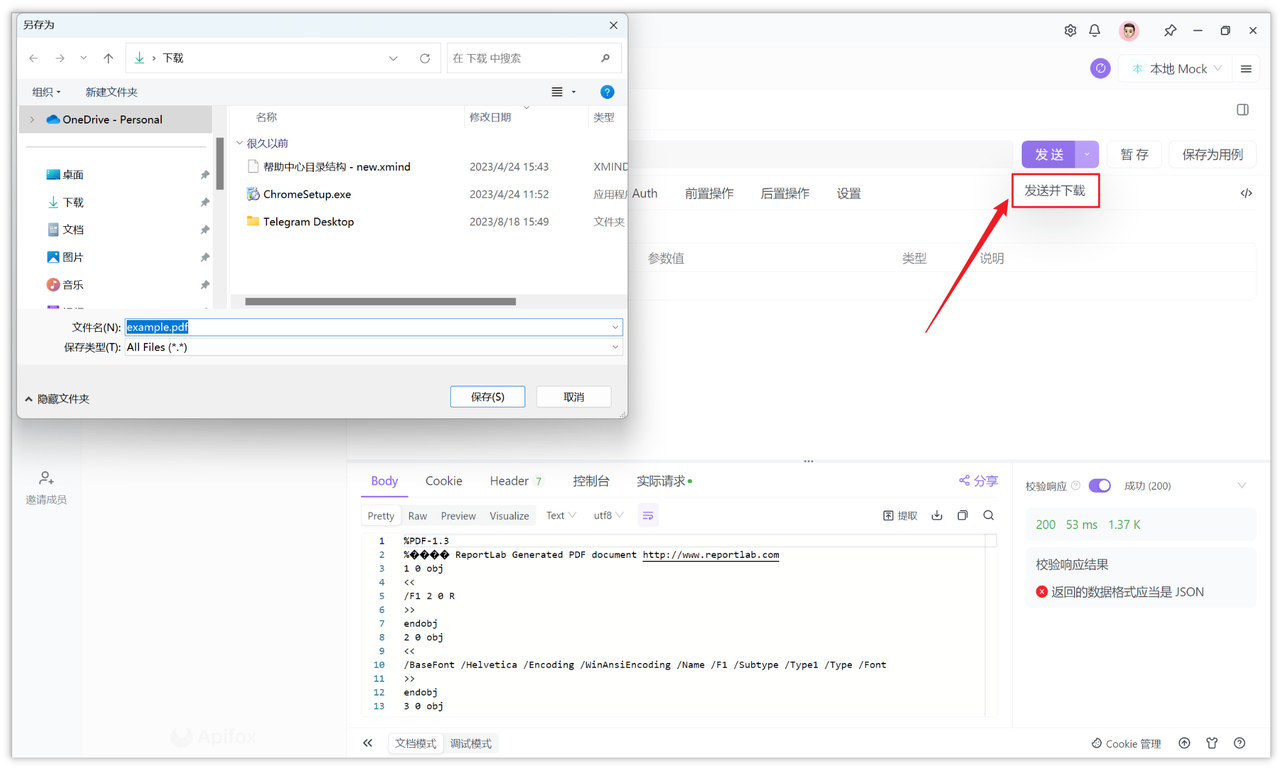
保存之后,我们来到运行页面,点击【发送并下载】按钮,可以在发送请求成功后,自动下载文件。

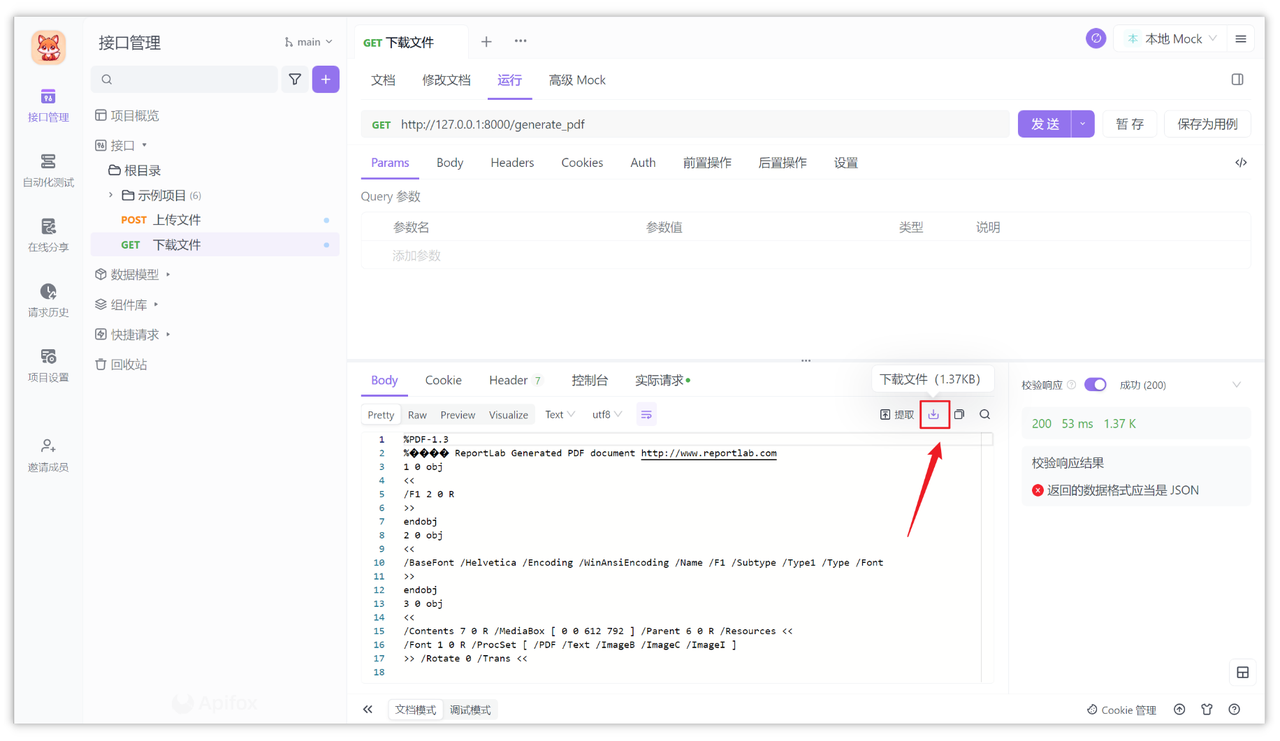
或者在发送成功后,在下方的响应界面有一个【下载】图标,点击那里也可以下载。

总结
在 Apifox 中,文件上传需创建 HTTP 项目、新建 post 请求接口,并填入上传路径及参数。通过 form-data 选择文件类型,保存后可上传并获取响应。若有认证 token,可在 Headers 中填写。注意后端处理成功与失败的响应,以及文件类型兼容性。Content-Type 在 Apifox 中自动添加,无需手动填写。
下载文件一般新建 get 请求接口,填入下载路径,保存后可通过【发送并下载按钮】或响应界面下载文件。
知识扩展:






